Корпоративный сайт строительной компании.
Mobile First
Разработка нового корпоративного сайта для девелопера
Краснодарского края

«Кристалл» — крупная инвестиционно-строительная компания, которая возводит жилые и коммерческие объекты на побережье Чёрного моря.
Ситуация
С «Кристаллом» мы сотрудничаем с марта 2019 года. Начали с брендинга и продвижения их
строящегося ЖК в Новороссийске (об этом написали кейс).
Периодически мы встречались в их
офисе, разговаривали о строительных проектах и планах развития компании. Мы видели, что
у клиента отличные современные объекты, трепетное отношение к своей деятельности и
амбициозные цели на будущее. Но широкая аудитория этого не видела и не ощущала. Название
«Кристалл», фирменный стиль и корпоративный сайт замуровали компанию где-то в трендах
десятых годов. Клиент это понимал.
Задача
Чтобы донести аудитории, какой компания является сегодня, нужны были кардинальные
перемены.
Мы предложили ребрендинг и в рамках нового фирменного стиля — разработку корпоративного
сайта. Клиент дал согласие, мы стартовали.
Решение
Началось детальное брифование клиента, поиск точек опоры для будущей платформы бренда.
За несколько месяцев мы разработали нейминг, логотип, слоган, сформировали платформу
бренда, сверстали брендбук и создали гайд по сувенирной продукции. Об этой большой
работе мы подготовили отдельный кейс.
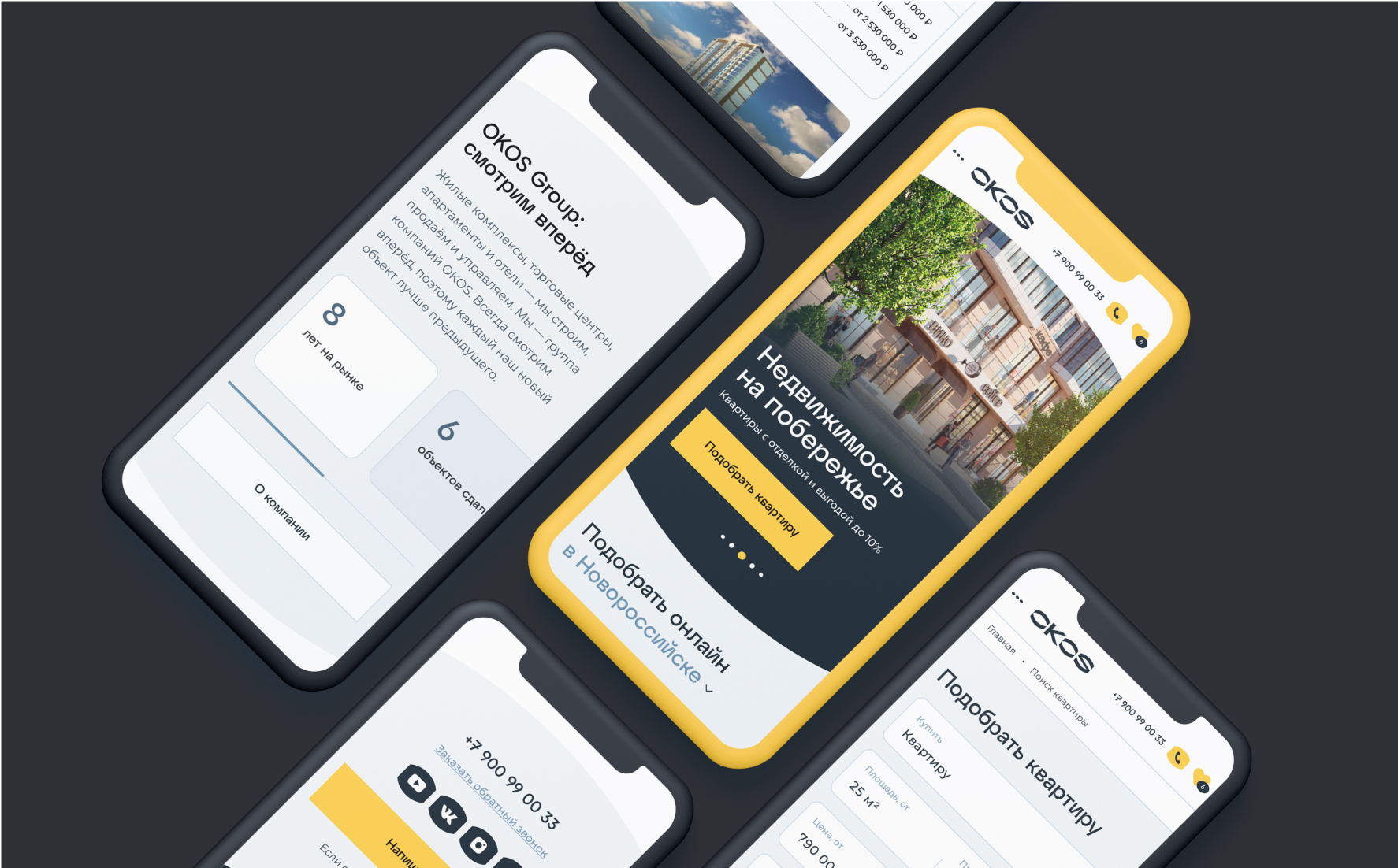
ИСК «Кристалл» превратился в OKOS Group, определилось позиционирование и фирменный стиль бренда. Можно было приступать к проектированию корпоративного сайта. Разработку выполнили по принципу Mobile First.
ИСК «Кристалл» превратился в OKOS Group, определилось позиционирование и фирменный стиль бренда. Можно было приступать к проектированию корпоративного сайта. Разработку выполнили по принципу Mobile First.
Мудборды, референсы
Перед созданием боевого дизайна важно понимать, в каком направлении двигаться, поэтому
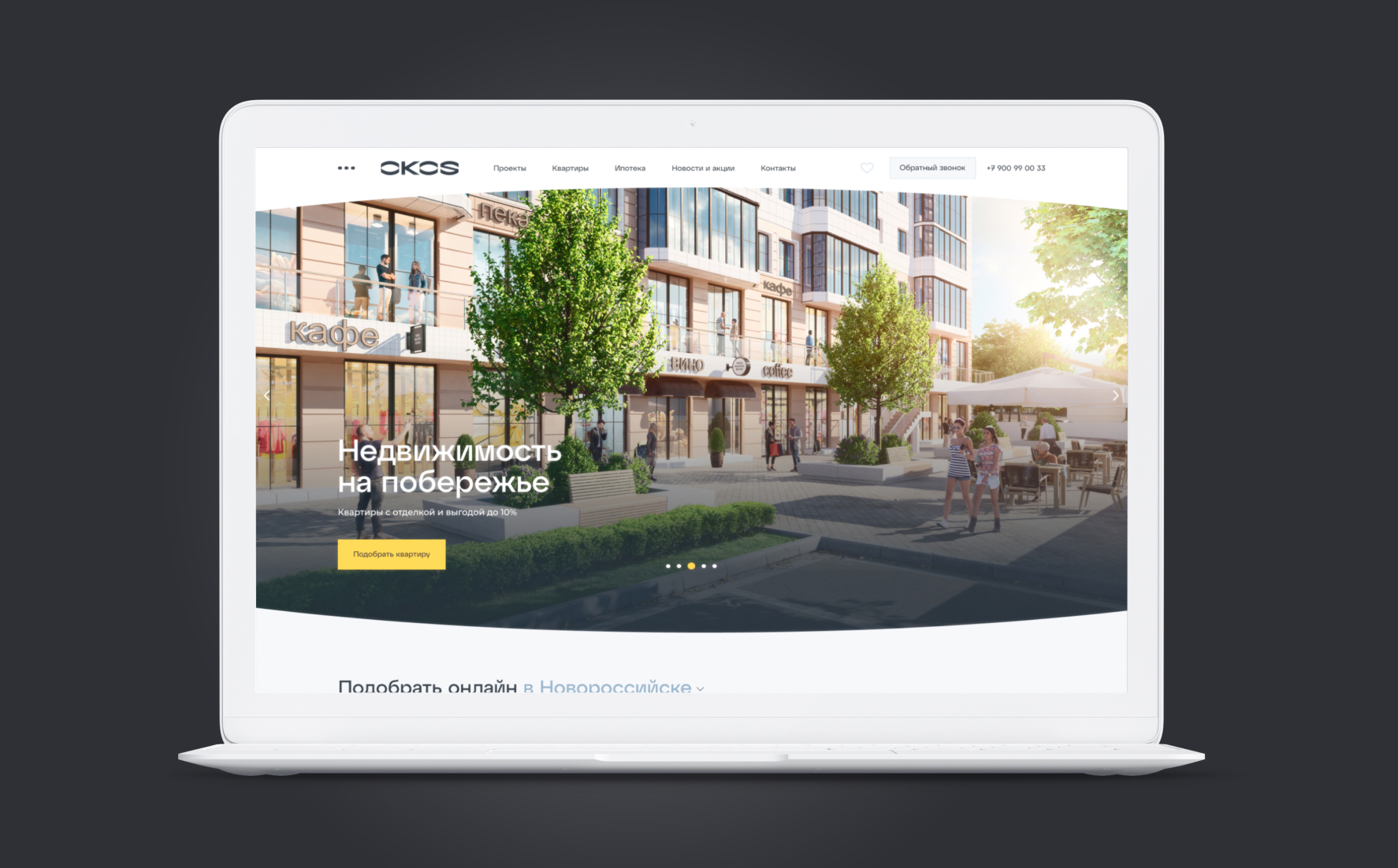
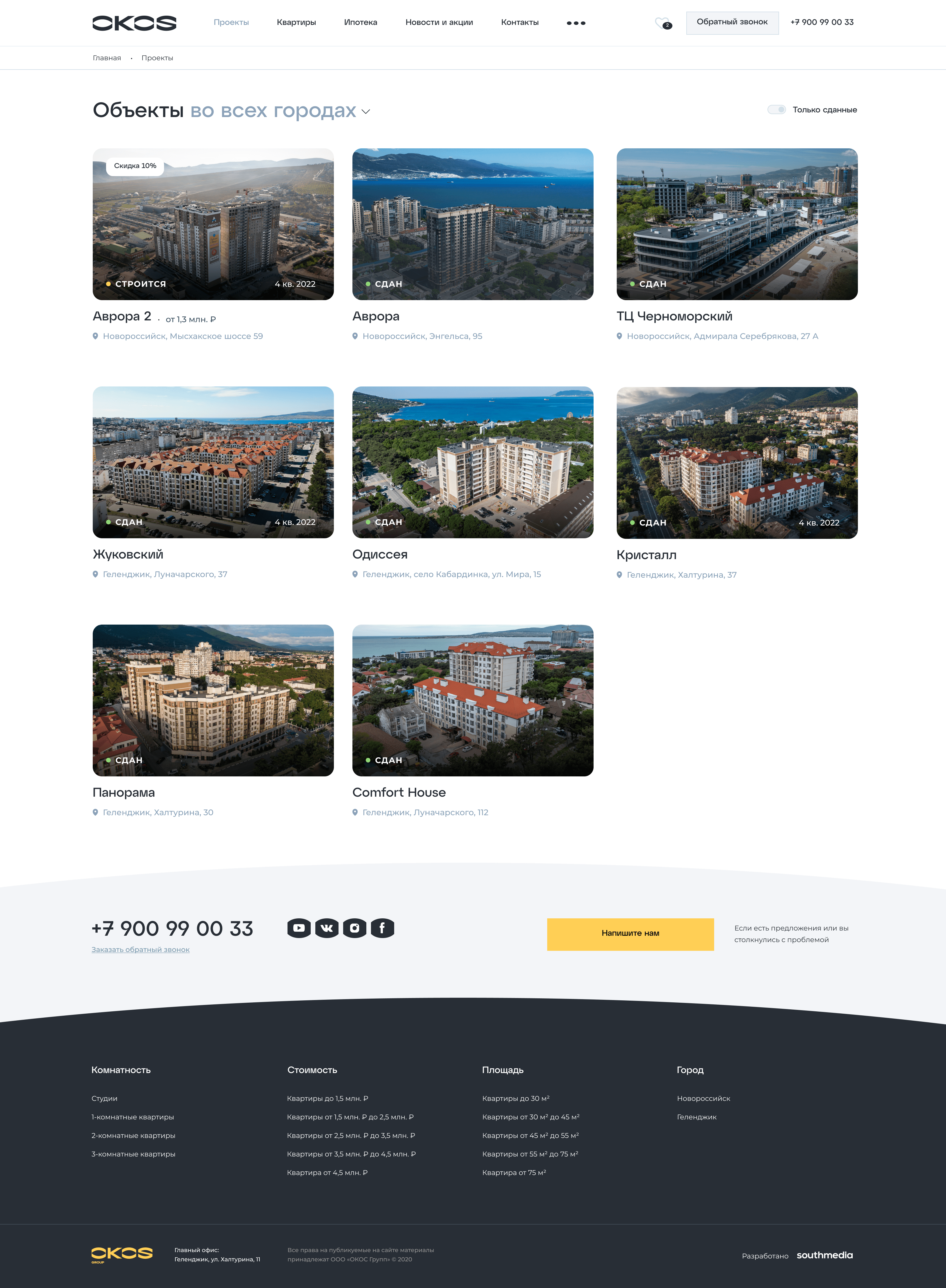
мы подготовили UI-референсы, UX-референсы и мудборды. Мы предложили сдержанный дизайн
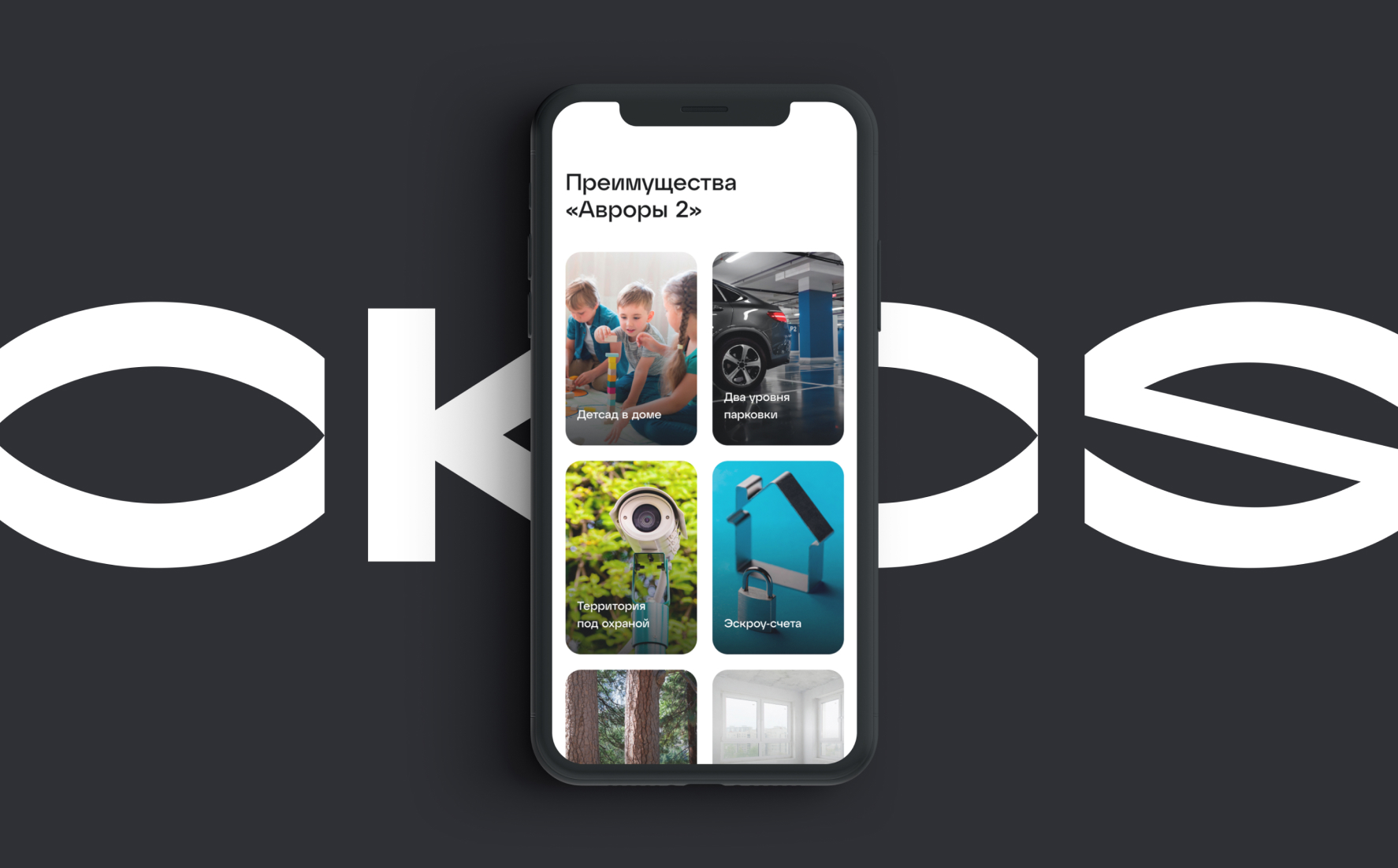
с доминирующим белым цветом. Интерфейс карточный — он помогает комфортно воспринимать
контент и в десктопе, и в мобильной версии. У пользователя должно быть ощущение, что вся
нужная информация в двух тапах, всё легко и понятно. В то же время с помощью цветовых
решений, форм и линий сайт передаёт экспертность строительной компании и спокойное
деловое настроение. Без снобизма и занудства. Клиенту понравился выбранный вектор,
теперь можно думать о функционале страниц.

Функционал, прототип
Корпоративный сайт застройщика должен быть не только стильным и удобным. Он должен быть
по-настоящему полезным для потенциального покупателя. Поэтому мы предложили, чтобы сайт
выполнял функцию классифайда с возможностью отфильтровать и выбрать квартиры, добавить в
избранное, увидеть похожие и недавно просмотренные объекты, рассчитать платежи в
ипотечном калькуляторе. Мы продумали функционал и структуру каждой страницы. Подготовили
прототипы и презентовали клиенту. После согласования приступили к созданию текстовых
блоков.

Текст и SEO
Ещё на берегу мы с клиентом определились, что сайт должен иметь хорошие позиции в
органической поисковой выдаче. Поэтому мы сразу готовили его под будущее
SEO-продвижение. Основные страницы, куда пойдёт органический трафик, — это способы
покупки и страницы объектов. Мы подготовили структуру и контент для страницы каждого
способа покупки, каждого жилого комплекса и коммерческого объекта. Вместе с
SEO-требованиями учли пользовательские сценарии, чтобы сделать восприятие информации
максимально комфортным.

Менее важная для SEO, но нужная для потенциальных покупателей — страница о компании.
Именно к этой информации клиенты относятся наиболее трепетно. При описании OKOS мы
опирались на сформированные ценности, слоган и выбранную тональность бренда. У нас всё
получилось. Готовый текст передали на дизайн.

Фотоконтент
Часть контента на сайт мы запрашивали у клиента. И возникла проблема: не оказалось хороших фотографий
сданных ЖК. А новому сайту нужны были только качественные фотографии. Ради них мы организовали
профессиональную фотосъемку домов с земли и воздуха. В итоге получили кадры с нужных ракурсов и
разместили их в карточках жилых комплексов.


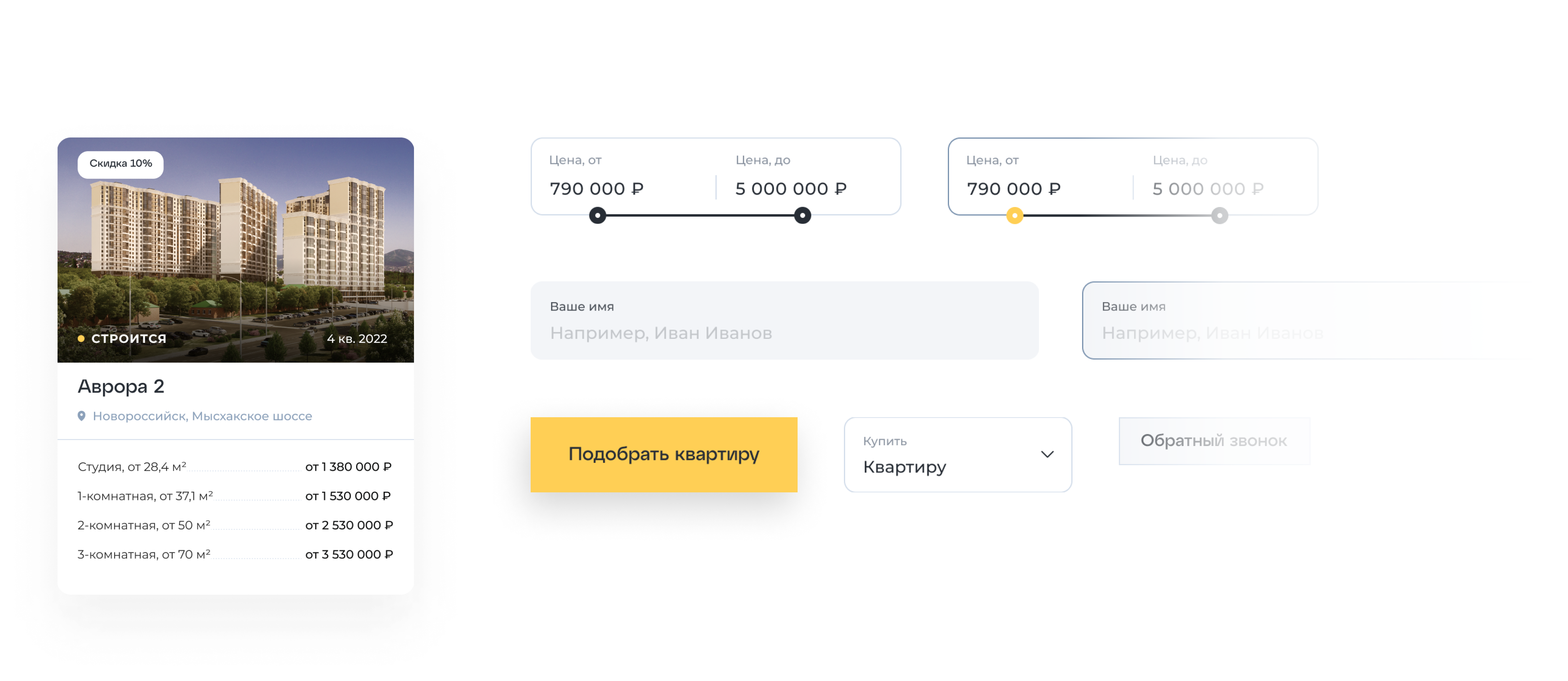
Чтобы решить нашу задачу — передать спокойность, лёгкость, компетентность — мы использовали базовый
белый цвет, акцентный тёплый жёлтый и строгий чёрный, сочетали прямые и скруглённые линии, выбрали
харáктерный шрифт Atyp Display. Постепенно передавали дизайн на вёрстку и фронт-разработку — для этого
готовили UI-кит.
Кликабельная версия. Переход на тёмную сторону.
Релиз
Нужна разработка сайта?
Отправьте заявку, и мы начнём работу
Письмо отправлено!
Мы скоро вам ответим